ブログのアイキャッチ画像を作りたいけどフォトショが無い!『Pixlr Editor』を使ってブラウザ上で簡単に作る方法

僕はまだブログを始めて一ヶ月ほどなのですが
ブログのアイキャッチ画像というのはなかなか大事らしいので一応作っています。
といってもフリーの写真素材をダウンロードしてきて、その上に文字を乗っけてるくらいですが…。
(でも、謎に収集していたフリーフォントを試せるので意外と楽しい。)
でも、それくらいのために
わざわざ画像編集ソフトをダウンロードしたり、起動したりするのって結構めんどくさいですよね。
ということで、
ブラウザ上で画像編集できるサービス「Pixlr」を使って
サクッとアイキャッチ画像作っちゃいましょう。
目次
Photoshopいらず?Pixlrはブラウザ上でお手軽
僕は勉強のためにAdobe Creative Cloudを契約していて、PhotohopやIllustratorは使えるんですが、
あれって普通に値段も高いし、僕のノートPCだと結構動作が重いんですよね…。
写真に文字乗っけるくらいのためにわざわざ起動するのは正直めんどくさいです。
そこで、ブラウザ上で画像編集できるサービスは何かないかと探していて見つけたのがPixlrです。
Pixlrはブラウザ上でわりかしサクッと動いて、何より全機能無料です。
レイヤーやもちろん、色調補正・フィルターなどの基本的な画像編集機能は大体備えていて、
テキストにドロップシャドウやグローも簡単に付けられます。
軽く編集するくらいだったら、
もうフォトショいらないんじゃないかな?ってくらいの使い勝手でかなり重宝します。
とはいえ、フォトショに比べたらチュートリアル等の数は圧倒的に少ないので、簡単に使い方を説明します。
Pixlrの使い方
僕は基本的にブログのアイキャッチ画像は、
フリーの写真素材を拾ってきて、Pixlrでそれの上に文字を乗っけて作っています。
ということで、その一連の流れで使いそうな機能を紹介します。
(とはいえ、Pixlrは全て日本語なので適当に触っていても、だいたいの機能は使えると思います。)
画像を新規作成

まずは、ファイル→画像の新規作成をしましょう。
ファイル名と縦横の幅と高さを設定できます。幅と高さは画像→キャンパスサイズで変更できるので、まあ適当に。
「透明」をクリックすると背景を透過処理した画像を作成できます。
何か持っている画像を編集したい場合は、ファイル→画像を開くで、フォルダから編集したい画像を選べばその画像を開くことが出来ます。
画面の見かた

画面の見かたを簡単に説明します。
よく使うのは、左側にあるツールバーと、右上のナビゲーター、右真ん中のレイヤーウィンドウです。
右下には操作の履歴が表示されているので、Ctrl+Zで操作を戻していった時に便利です。
ツールバーには、画像編集ソフトによくあるツールはだいたい備わっています。
アイコンでわかりますが、カーソルを乗せればツールの名前が出るので、使いたいツールを選びましょう。
切り抜きはC、移動はV、ブラシはBなどいくつかショートカットキーも設定されているので、フォトショなどを使ったことがある方はけっこう同じ感覚で使えます。
ナビゲーターには、いま表示している範囲と倍率が表示されています。
左右に山のようなアイコンがついたバーを動かせば、ズームの倍率を操作でき、
上の赤枠を動かせば、表示する範囲を動かせます。
レイヤーウィンドウには、いまあるレイヤーが表示されていて、
レイヤーを右クリックすると複製(重複レイヤー)したり、結合することができます。
複数のレイヤーを選択したり、グループ化はできず、結合をクリックすると一つ下のレイヤーと結合されるようです。
右下のアイコンをクリックすれば、レイヤーの新規作成と削除ができて、
新規作成アイコンにレイヤーをドラッグ&ドロップすることでも、レイヤーの複製が出来ます。
レイヤーの不透明度や合成モードを変更する

レイヤーウィンドウの左下にあるアイコンをクリックすると、
レイヤーの不透明度や、乗算・焼き込みなどの合成モードを変更できるようになります。合成モードの表示は英語ですが、試せばだいたいわかります。
一つ右のアイコンではレイヤーマスクを作成、もう一つ右のアイコンではレイヤースタイルの追加ができます。
新しく画像を追加

いま編集している画像の上に新しい画像を追加したい時、
Chromeだけなのかもしれませんが、普通に画像をドラッグ&ドロップすると、新しいタブで開かれてしまいますので、
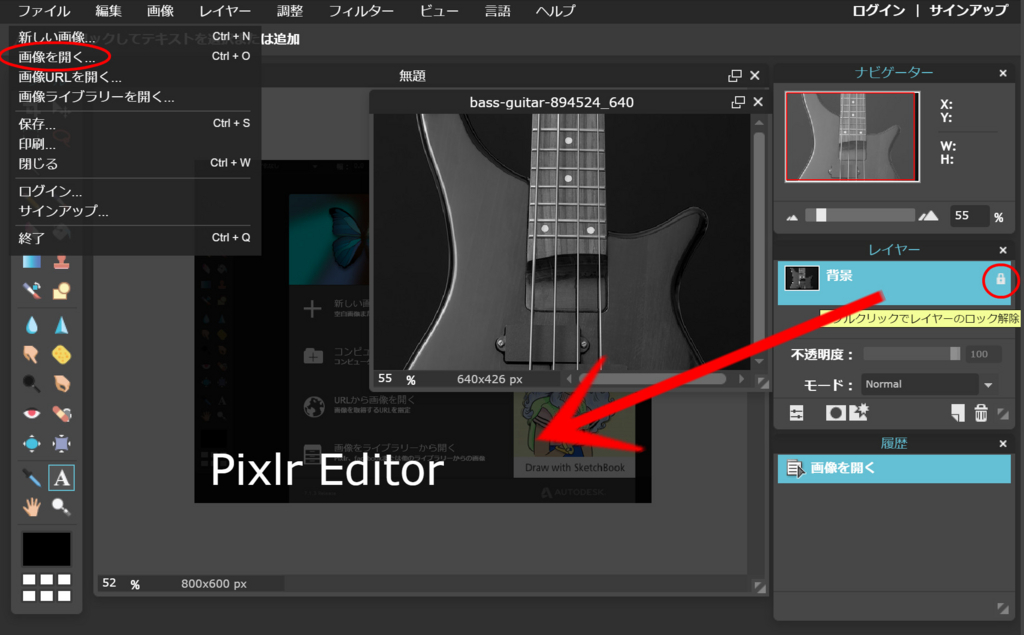
とりあえずファイル→画像を開くで、追加したい画像を選びます。
画像を開くと、その画像は背景レイヤーで編集がロックされていると思うので、レイヤーの右側にある鍵のアイコンをダブルクリックしてロックを解除します。
ロックを解除したら、そのレイヤーを元の画像のウィンドウにドラッグ&ドロップすれば、新しいレイヤーで画像を追加することが出来ます。
テキスト(文字)を追加して、影(ドロップシャドウ)や縁をつける

画像の準備ができたら、文字を入れましょう。
ツールバーからテキストツールを選択したら、文字を入れたい場所をクリックします。
テキストウィンドウに文字を入力したら、その下の項目でフォント、サイズ、スタイル(太字・斜体)、文字色、並び(左・右・中央揃え)を変えられます。
これらの項目はレイヤーごとにしか設定できないようなので、文章の中で変えたかったら、その部分だけ別のレイヤーでテキストを作りましょう。
レイヤーウィンドウの下にあるレイヤースタイルのアイコンをクリックすれば、
影(ドロップシャドウ)や、縁(アウターグロー)なども付けられます。
この2つをつけとけば、わりと簡単に見栄えが良くなります。
テキスト(文字)を回転させるには

図形や画像を拡大・縮小したり、回転させたりするには
基本的には編集→自由変形を選択すればいいのですが、文字(テキスト)を回転させるにはもう一手間必要になります。
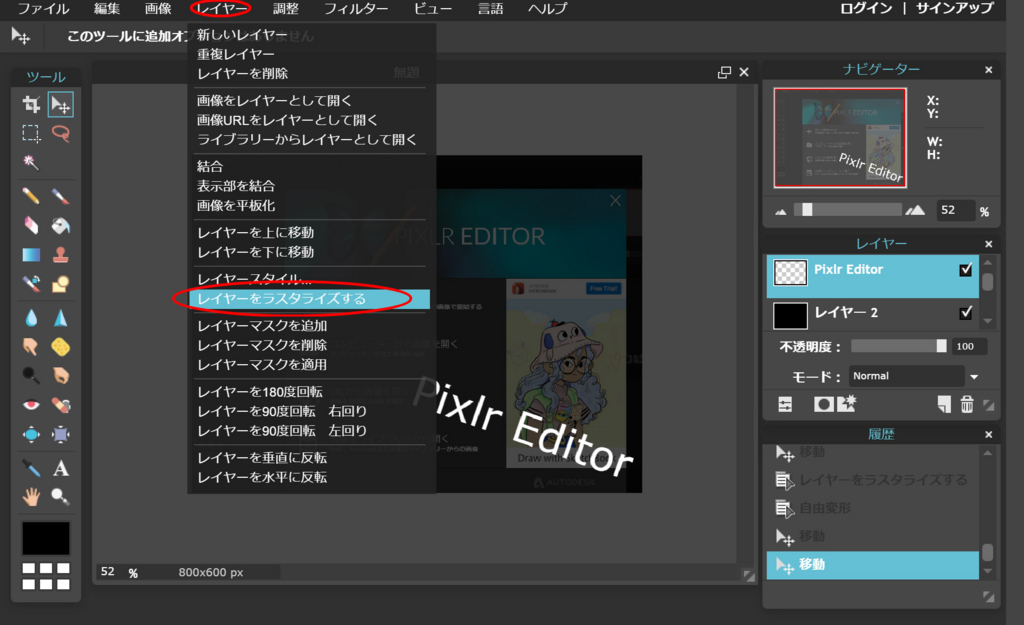
テキストのレイヤーを選択して、レイヤー→レイヤーをラスタライズを選びましょう。
すると、テキストが回転・拡大縮小できるようになります。
ただし、一度ラスタライズすると、テキストの中身やフォントなどが変更できなくなりますので注意しましょう。
画像を保存する

画像が出来たら、ファイル→保存で画像を保存しましょう。
編集データを残しておきたい人は、PXDファイルを選択すればレイヤー等をそのまま残して編集できるファイルが保存できます。
画像のフォーマットはPNG、JPEG、BMPがありますので好きなのを選びましょう。
画像の保存先を選択すれば終了です!
まとめ
Pixlrはブラウザ上で利用できてお手軽な上に、なかなか高機能なので
ブログのアイキャッチ画像を作るくらいの用途にはもってこいだと思います。
今回紹介した以外にもフィルターやスポット修復ツールなど、いろいろ面白い機能がありますので、いろいろ試してみてください。
Online Photo Editor | Pixlr Editor | Autodesk Pixlr